The custom shaped button is based on a mask that will determine the shape of the button. Creating a mask begins with a simple picture file. The following tutorial demonstrates the procedure.
The first thing to do is to create a picture file, like the one below, containing a bitmap that will be used as a mask for determining the button's shape. In this case, the button will be shaped like a puffy cloud.

Now, the procedure differs if you want to perform the operation at design-time or at run-time.
Design-time:
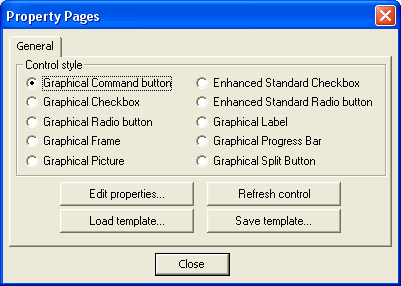
| • | Right-click the control and choose Properties. The control's property sheet will appear. |

| • | Click the Edit properties... button |
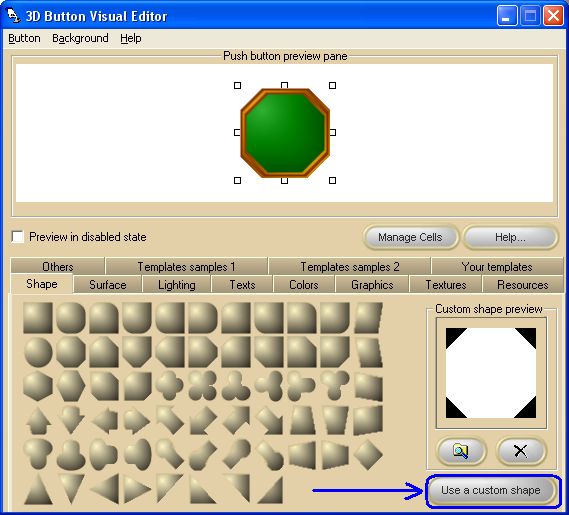
| • | Inside 3D Button Visual Editor, select the Shape tab and click the "Use a custom shape" button: this will enable the Browse and Delete buttons and, if no custom mask was previously loaded, the mask will default to an octagon as in the picture below: |

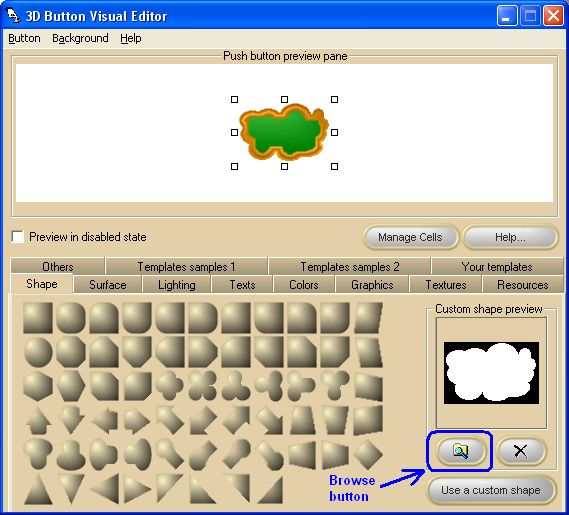
| • | Now simply load the picture file containing the mask bitmap you just created by pressing the Browse button and see the effect on the 3D button under editing: note that, by default, the button will be automatically resized to the actual size in pixels of the custom mask. |

Runtime:
| • | Set the Shape property to SHAPE_CUSTOM |
| • | Set the PictureCustom property to the path to the picture file containing the mask bitmap you just created. |
|





