Find below required steps:
| • | Open the project you are working on |
| • | Choose the "Project/Add To Project/Components and Controls..." menu item |
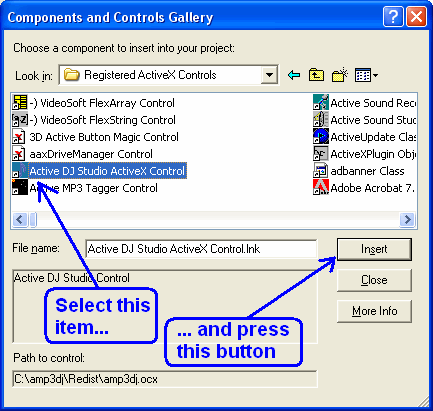
| • | From the "Components and Controls Gallery" select the "Registered ActiveX controls" folder |
| • | From the "Components and Controls Gallery", select the "Active DJ Studio Control" element as seen in the screenshot below and press the Insert button |

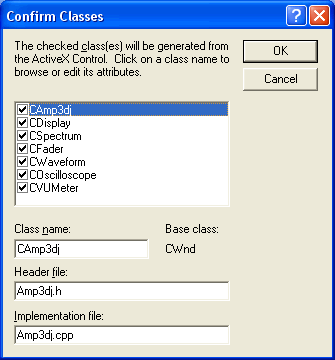
| • | Press the "OK" button on the message box and dialog box that will appear. |

| • | Now press the "Close" button of the "Components and Controls Gallery" that will take you again to your project working area |
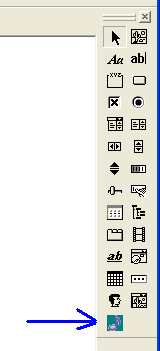
| • | Once the control has been inserted inside the project, the following icon should appear inside your development environment toolbox |

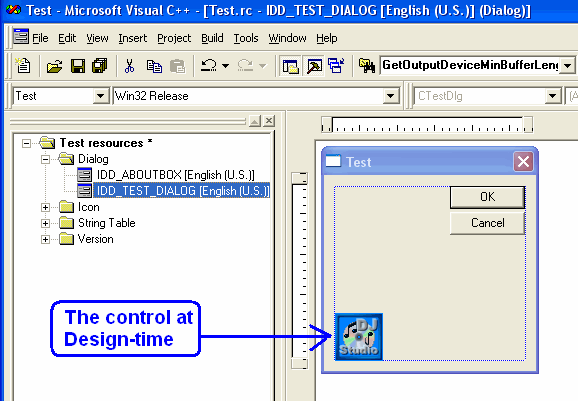
| • | Now you can select the control icon inside the toolbox and drag it into the dialog box under editing; the following icon will appear on the dialog box (note that this icon will be invisible at runtime) |

| • | Note that you can add more than one instance of the control but the total of the allocated players cannot exceed the maximum number available for the purchased edition. |
|





