The simplest way to change a button's text is to use, inside 3D Button Visual Editor, the Texts tab. At run-time each of these properties can be referenced by name.
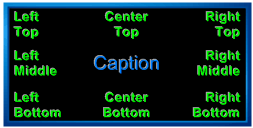
As you can see on the image below you can enter up to 9 different texts on the button's surface, each with its own fonts, settings and colors.

Note: The image below has hot links to take you to explanations of the text controls.


|
Item name
|
Description
|
Corresponding property
|
|
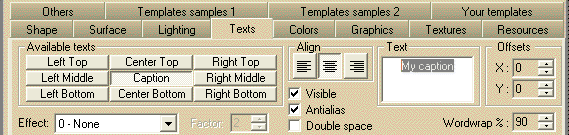
Available texts
|
The set of available texts that can be displayed on the button surface: clicking one of these buttons will load the settings that govern the selected text.
|
|
|
Caption button
|
Loads the Caption text settings
|
TextDescrCaption or Caption
|
|
Left Top button
|
Loads the Left Top text settings
|
TextDescrLT
|
|
Center Top button
|
Loads the Center Top text settings
|
TextDescrCT
|
|
Right Top button
|
Loads the Right Top text settings
|
TextDescrRT
|
|
Left Middle button
|
Loads the Left Middle text settings
|
TextDescrLM
|
|
Right Middle button
|
Loads the Right Middle text settings
|
TextDescrRM
|
|
Left Bottom button
|
Loads the Left Bottom text settings
|
TextDescrLB
|
|
Center Bottom button
|
Loads the Center Bottom text settings
|
TextDescrCB
|
|
Right Bottom button
|
Loads the Left Right Bottom text settings
|
TextDescrRB
|
The properties TextDescrCaption, TextDescrLT, TextDescrCT, TextDescrRT, TextDescrLM, TextDescrRM, TextDescrLB, TextDescrCB, and TextDescrRB are internally implemented as a COM object called TextDescriptor: thanks to this object oriented approach, each of these properties have a set of sub-properties that allow a better control of the following text rendering aspects:
|
Item name
|
Description
|
Corresponding property
|
|
|
|
|
|
Text
|
The text that will appear over the button: it can be multi-line (press the Enter key each time you need to create a new line of text).
|
TextDescriptor.Text
|
|
Visible
|
Hides/shows the selected text
|
TextDescriptor.Visible
|
|
Offset X
|
Offset from the default horizontal position
|
TextDescriptor.OffsetX
|
|
Offset Y
|
Offset from the default vertical position
|
TextDescriptor.OffsetY
|
|
Effect
|
Enhancement special effect applied to text
|
TextDescriptor.SpecialEffect
|
|
Factor
|
Enhancement special effect factor
|
TextDescriptor.SpecialEffectFactor
|
|
Double space
|
Applies/removes double space
|
TextDescriptor.DoubleSpace
|
|
Antialias
|
Applies/removes anti-aliasing to text borders
|
TextDescriptor.Antialias
|
|
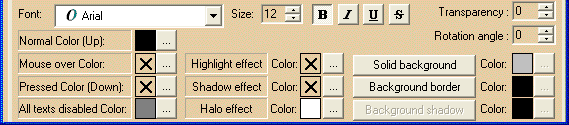
Transparency
|
Applies alpha channel transparency to text.
|
TextDescriptor.TransparentFactor
|
|
Rotation angle
|
Text rotation angle
|
TextDescriptor.Angle
|
|
Normal Color (Up)
|
Text color when the button is in Normal state.
|
TextDescriptor.ColorNormal or ForeColor
|
|
Mouse over Color
|
Text color when the mouse is over the button surface: if this color is left undefined the Normal Color will be used.
The undefined state is represented with the  symbol inside the color box. Once the color has been defined, it can be reset back to the undefined state by double-clicking the relative color box (not the "..." button). symbol inside the color box. Once the color has been defined, it can be reset back to the undefined state by double-clicking the relative color box (not the "..." button).
|
TextDescriptor.ColorMouseOver
|
|
Pressed Color (Down)
|
Text color when the button is in Pressed state: if this color is left "undefined" the Normal Color will be used.
The undefined state is represented with the  symbol inside the color box. Once the color has been defined, it can be reset back to the undefined state by double-clicking the relative color box (not the "..." button). symbol inside the color box. Once the color has been defined, it can be reset back to the undefined state by double-clicking the relative color box (not the "..." button).
|
TextDescriptor.ColorPressed
|
|
Disabled Color (all)
|
Text color when the button is in Disabled state: this property applies to all texts at the same time.
|
ForeColorDisabled
|
|
Highlight effect color
|
Color of the highlighted text portion (available when a special effect is applied): if this color is left undefined the color will be calculated automatically.
The undefined state is represented with the  symbol inside the color box. Once the color has been defined, it can be reset back to the undefined state by double-clicking the relative color box (not the "..." button). symbol inside the color box. Once the color has been defined, it can be reset back to the undefined state by double-clicking the relative color box (not the "..." button).
|
TextDescriptor.ColorHighlight
|
|
Shadow effect color
|
Color of the shadowed text portion (available when a special effect is applied): if this color is left undefined the color will be calculated automatically.
The undefined state is represented with the  symbol inside the color box. Once the color has been defined, it can be reset back to the undefined state by double-clicking the relative color box (not the "..." button). symbol inside the color box. Once the color has been defined, it can be reset back to the undefined state by double-clicking the relative color box (not the "..." button).
|
TextDescriptor.ColorShadow
|
|
Halo effect color
|
Color used to create a Halo special effect.
|
TextDescriptor.ColorHalo
|
|
Solid background
|
Applies/removes a solid background under the text position
|
TextDescriptor.SolidBack
|
|
Solid background Color
|
Color of the solid background, if any
|
TextDescriptor.ColorSolidBack
|
|
Background border
|
Applies/removes a line border around the text position
|
TextDescriptor.Border
|
|
Background border Color
|
Color of the border, if any
|
TextDescriptor.ColorBorder
|
|
Background shadow
|
Applies/removes a shadow to the text solid background, if any
|
TextDescriptor.SolidBackShadow
|
|
Background shadow Color
|
Color of the shadow, if any
|
TextDescriptor.ColorSolidBackShadow
|
|
"..." color editing buttons
|
These buttons will open the color choice dialog box for the corresponding property.
|
|
The Caption text has a couple of further features for better control of text positioning.
|
Item name
|
Description
|
Corresponding property
|
|
Align
|
The text alignment (Left, Center and Right).
|
TextCaptionAlignment
|
|
Wordwrap %
|
Constrains the button surface percentage that will contain the text.
|
CaptionWordWrapPerc
|
Fonts related settings are managed through the use of the following properties: FontTextCaption, FontTextLT, FontTextCT, FontTextRT, FontTextLM, FontTextRM, FontTextLB, FontTextCB and FontTextRB. These properties are implemented using the standard Windows Font object (check the Microsoft documentation or MSDN for details) so each of these properties has a set of standard sub-properties that allow a better control of the following aspects of the font rendering:
|
Item name
|
Description
|
Corresponding property
|
|
Font
|
The font name (also known as typeface or facename): only TrueType (marked with the symbol) and OpenType (marked with the symbol) and OpenType (marked with the symbol) fonts are supported. symbol) fonts are supported.
|
Font.Name
|
|
Size
|
The height of the button expressed in points
|
Font.Size
|
|
B Bold checkbox
|
Sets/resets the bold attribute
|
Font.Bold
|
|
I Italic checkbox
|
Sets/resets the italic attribute
|
Font.Italic
|
|
U Underline checkbox
|
Sets/resets the underline attribute
|
Font.Underline
|
|
S Strikethrough checkbox
|
Sets/resets the strikethrough attribute
|
Font.Strikethrough
|
NOTE: starting from version 8 of the control, you can add further texts through the use of "cells": see the How to manage cells section for details.
|





